Oh, cool! Danke @Sophie für den Aufschlag und das Dranbleiben 
Wie kommen denn jetzt neue Initiativen in die Karte? Kann ich unsere Lokalgruppe selbst irgendwo einpflegen?

Oh, cool! Danke @Sophie für den Aufschlag und das Dranbleiben 
Wie kommen denn jetzt neue Initiativen in die Karte? Kann ich unsere Lokalgruppe selbst irgendwo einpflegen?
Hallo @Sophie
vielen Dank für den ersten Aufschlag. Wir haben uns ja noch in keiner Weise festgelegt, welche Informationen wir über diese Schiene zugänglcih machen wollen. Ich vermute mal, wenn wir runter auf Einzelpersonen dokumentieren wollen, ist das zum einen eine Riesenarbeit und wird zum anderen vermutlich sehr unüberischtlich.
Wir haben vor eine Weile mal Karten (allerdings für den Druck) eingefärbt.
Ich finde die Idee gut, aber es passt nicht immer. Wir hier in Freiburg zum Beispiel würden alle mit zur Regionalgruppe zählen, die sich irgendwie dazu zählen wollen, weil sie irgendwo im Umland wohnen und Freiburg ihr Bezugszentrum ist. Das mag ich nicht als Polygon auf eine Karte zeichnen, das ist für jede:n unterschiedlich. Also wäre es bei uns eher ein Punktmarker. Könnte aber ja alles einfach irgendwie gemischt sein 
Ich fasse die Beiträge von @opatut und @Klaus zusammen:
Es ist möglich, dass jede*r die Karte bearbeiten kann (würde ich in dem Fall aber nicht empfehlen, nachher wird irgendwo irgendwas geändert, was nicht geändert werden soll und es besteht die Gefahr eines Datensalats). Oder ich bearbeite die Einträge, die wir zuvor in einem Dok zusammentragen (kann ich gerne machen, Nachtteil: es bleibt an einer Person „hängen“). Empfehlen würde ich, dass nur Bearbeiter die Karte bearbeiten dürfen. (Auf umap kann man sich z.B. über einen Twitter-, Github, Bitbucket- oder Openstreetmap-Account einloggen und dann die Karte bearbeiten).
Es lassen sich die verschiedensten Daten und Informationen in dem Fenster neben dem Punktmarker anzeigen. Ich würde in einem gesonderten Beitrag eine kurze Abstimmung über die Farbe und die Form des Punktmarkers laufen lassen. Je nachdem wie das läuft, können wir auch eine Abstimmung über die angezeigten Infos laufen lassen.
Hi @Sophie
danke fürs Feedback. Fehlt noch eine Rückmeldung zur Einfärbung von Regionen, da wo es Sinn macht.
Ich gestehe, ich mag diese vielen Punkte nicht, besonders den Effekt, wenn man sich am Ziel glaubt, aber leider aus einem Punkt noch mal viele neue sprießen 
Ich teile zwar @opatut s Einschätzung, das es aktuell noch wenig Bündnisse gibt, möchte diesen Aspekt aber nicht zu früh aus dem Augen verlieren.
LG
Klaus
@Klaus: Umsetzbar wäre es. Doch: je mehr Farben, umso aufwändiger. Das sind Polygone im Vergleich zu Punktmarkern auch. Wenn es gewünscht ist, setzte ichs um.
Liebe @Sophie
ich verstehe deine Ungeduld, dass sich da doch was bewegen soll. Ich plädiere trotzdem für eine gemeinsame Entscheidung bei einem der nächsten Meetings, zu der ich ja schon meine Argumente vorgebracht haben.
Was wir jetzt anfangen sollte gleich die Lösung dein, die wir alle wollen. Zurück drehen kostet Zeit, Nerven und erzeugt Frust 
Wenn diese umap auch ein JSON über HTTP(S) laden kann, könnten wir das Thema doch wieder mit der Website verknüpfen. Ich habe mich mal daran gemacht und mit hugo herumprobiert, wie wir darüber ein Inhaltsmanagement machen könnten.
Hugo generiert ein großes JSON (siehe unten) mit folgenden Inhalten pro Lokalgruppe/Initiative:
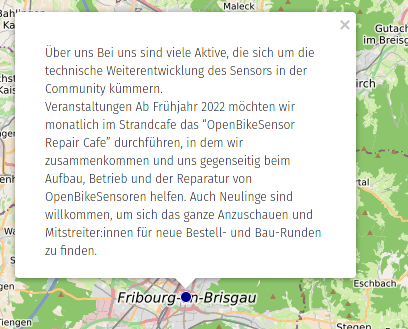
So sähe das z. B. aus. Wir legen dann pro Marker eine Datei wie diese im Repository an (Text frei zu schreiben, wie die Gruppe/Person das selbst eben möchte, die Metadaten oben sollten dann immer so oder so ähnlich aussehen).
name: Lokalgruppe Freiburg
type: local_group
geometry:
type: Point
coordinates: [7.84937, 47.99576]
---
## Über uns
Bei uns sind viele Aktive, die sich um die technische
Weiterentwicklung des Sensors in der Community kümmern.
## Veranstaltungen
Ab Frühjahr 2022 möchten wir monatlich im Strandcafe das "OpenBikeSensor
Repair Cafe" durchführen, in dem wir zusammenkommen und uns gegenseitig beim Aufbau,
Betrieb und der Reparatur von OpenBikeSensoren helfen. Auch Neulinge sind
willkommen, um sich das ganze Anzuschauen und Mitstreiter:innen für neue Bestell-
und Bau-Runden zu finden.
Aus ganz vielen solchen Dateien entstehen dann folgende Seiten:
@Sophie, könntest du mit so etwas in umap gut arbeiten? Was bräuchtest du dafür, reicht eine GeoJSON FeatureCollection mit Properties wie Name/Beschreibung (HTML oder Plain), und evtl anderen Dingen die wir festlegen können? Was in den jeweiligen geometry Feldern der Features steht ist eigentlich frei definierbar, könnten also Polygone oder nur Punkte sein, je nachdem was die Karte dann darstellen kann.
Ich finde an diesem Ansatz schön, dass du weiter an der Karte basteln kannst, wir aber den Inhaltsbearbeitungsprozess nicht verändern. Das ist auch wichtig mit Hinblick darauf, dass der Verein ja anbieten wird die Verantwortung/Haftung für die Inhalte zu übernehmen und der Vorstand dann wenigstens wie gehabt auf GitHub mitlesen möchte, was veröffentlicht wird 
Edit: Code-Vorschlag auf Github.
@Klaus das mit der Abstimmung in den Meetings hatten wir ja besprochen. Ich takte das bei mir so ein, wie es passt :).
@opatut verstehe ich das richtig, das in dem Kasten wo jetzt „Karte wird hier eingebettet“ die umap verlinkt wird? Wenn ja, verstehe ich das. Wenn nein, schau ich mal, dass ich mich die Tage in GeoJSON und die ganzen anderen technischen Begriffe reinarbeite.
Jo richtig, in den Kasten kommt dann der iframe von umap. Und die Umap füttern wir aus https://openbikesensor.org/groups/index.json. Das gibt es noch nicht, aber gäbe es wenn wir das wollen und den Branch mergen, und wird aus den einzelnen Dateien im Repo befüllt, die jede:r selbst schreiben kann dann.
Dafür muss halt nur umap diese JSON laden können. Damit kenne ich mich nicht aus. Ich kann dir eine Beispieldatei anhängen. Oder du sagst mir, wie das JSON-Format sein muss für umap.
Hier das Beispiel-JSON:
{
"features": [
{
"geometry": {
"coordinates": [
7.84937,
47.99576
],
"type": "Point"
},
"properties": {
"description": "Über uns Bei uns sind viele Aktive, die sich um die technische Weiterentwicklung des Sensors in der Community kümmern.\nVeranstaltungen Ab Frühjahr 2022 möchten wir monatlich im Strandcafe das “OpenBikeSensor Repair Cafe” durchführen, in dem wir zusammenkommen und uns gegenseitig beim Aufbau, Betrieb und der Reparatur von OpenBikeSensoren helfen. Auch Neulinge sind willkommen, um sich das ganze Anzuschauen und Mitstreiter:innen für neue Bestell- und Bau-Runden zu finden.\n",
"html": "<h2 id=\"über-uns\">Über uns</h2>\n<p>Bei uns sind viele Aktive, die sich um die technische\nWeiterentwicklung des Sensors in der Community kümmern.</p>\n<h2 id=\"veranstaltungen\">Veranstaltungen</h2>\n<p>Ab Frühjahr 2022 möchten wir monatlich im Strandcafe das “OpenBikeSensor\nRepair Cafe” durchführen, in dem wir zusammenkommen und uns gegenseitig beim Aufbau,\nBetrieb und der Reparatur von OpenBikeSensoren helfen. Auch Neulinge sind\nwillkommen, um sich das ganze Anzuschauen und Mitstreiter:innen für neue Bestell-\nund Bau-Runden zu finden.</p>\n",
"title": "Lokalgruppe Freiburg",
"type": "groups",
"uri": "//localhost:1313/groups/freiburg/"
}
}
],
"type": "FeatureCollection"
}
Das ist glaube ich valides GeoJSON, aber ich kann es auch anders formatieren.
@opatut schau mal bitte, ob du folgendes Iframe-Schnippsel eingebunden bekommst:
<iframe width="100%" height="300px" frameborder="0" allowfullscreen src="//umap.openstreetmap.fr/de/map/openbikesensor-initiativen_702977?scaleControl=false&miniMap=false&scrollWheelZoom=false&zoomControl=true&allowEdit=false&moreControl=true&searchControl=null&tilelayersControl=null&embedControl=null&datalayersControl=true&onLoadPanel=undefined&captionBar=false"></iframe><p><a href="//umap.openstreetmap.fr/de/map/openbikesensor-initiativen_702977">Vollbildanzeige</a></p>
Alternativ kann ich auch von umap alle Kartendaten als geojson runterladen, die dann auf der Website hochgeladen werden müssten.
Oder es gibt folgende Kurz-URL: http://u.osmfr.org/m/702977/
Wie es besser passt 
Bitte @Sophie nicht mit technischen Details und IT erschlagen. Im letzten Montagsmeeting hatten wir besprochen, dass wir erstmal schauen, wie weit wir mit umap kommen. Mir war nicht bewusst, dass das ein OSM-Tool ist. Um so besser 
Ich bin mir unsicher, ob man bei umap eigene Datenquellen (JSONs) verwenden kann. Vielleicht sollte @Sophie in dem nächsten Meeting einmal kurz mittels Screensharing präsentieren, wie man umap verwendet, damit wir es alle verstehen, bevor wir uns in technischen Details verheddern.
Jo also das Rückeinbetten ist kein Problem.
Die Frage ist eher ob wir vorwärts die JSON-Daten aus HTTP in umap bekommen. @Sophie, du könntest das ja mal versuchen. Ich habe dir Testweise die Datei von oben mal auf meinen privaten Server gelegt unter https://opatut.de/index.json. Probier doch mal, ob du die eingebettet bekommst als Datenquelle in deiner umap Karte.
@boldt Ich denke die technischen Details sind hier sehr wichtig, da die technischen Möglichkeiten die organisatorischen bestimmen. Wie wir die Inhalte pflegen ist m.E.n. wichtiger in dieser Phase als die Inhalte selbst…
Das ist ja geojson, genau deshalb 
Da steht Import. Dann wird er die Datei (wenn es klappt) wohl nur importieren (=kopieren), nicht die Datei als Quelle verwenden.
CORS war korrekt geraten. Jetzt kommen andere Fehler. Remote data geht schon, nur mein Format ist noch falsch:
Edit: Klappt!

Also technisch geht das. Es geht wohl dann nur noch darum, ob wir diesen Tanz hin und her machen wollen – und dann die Fleißarbeit die Karte hübsch zu konfigurieren und die Lokalgruppen und Initiativen auch zu pflegen.
Hallo @opatut ,
teste evtl. mal GitHub - hanzei/hugo-component-osm: OpenStreetMap shortcode for hugo ob sich damit die Karte evtl. einfacher einbinden lässt.