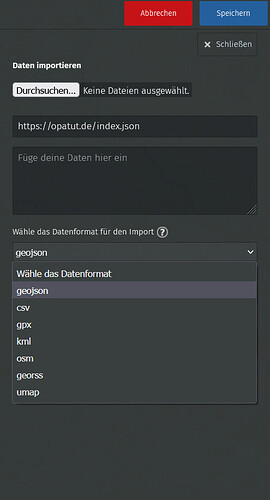
Wenn diese umap auch ein JSON über HTTP(S) laden kann, könnten wir das Thema doch wieder mit der Website verknüpfen. Ich habe mich mal daran gemacht und mit hugo herumprobiert, wie wir darüber ein Inhaltsmanagement machen könnten.
Hugo generiert ein großes JSON (siehe unten) mit folgenden Inhalten pro Lokalgruppe/Initiative:
- Der kann vom Typ Initiative/Lokalgruppe/Einzelperson/Projekt/… sein
- Kann ein Punkt oder ein Polygon sein (GeoJSON)
- Hat einen Namen
- Hat einen Beschreibungstext (kann auch Markdown sein das nach HTML gerendert wird)
So sähe das z. B. aus. Wir legen dann pro Marker eine Datei wie diese im Repository an (Text frei zu schreiben, wie die Gruppe/Person das selbst eben möchte, die Metadaten oben sollten dann immer so oder so ähnlich aussehen).
name: Lokalgruppe Freiburg
type: local_group
geometry:
type: Point
coordinates: [7.84937, 47.99576]
---
## Über uns
Bei uns sind viele Aktive, die sich um die technische
Weiterentwicklung des Sensors in der Community kümmern.
## Veranstaltungen
Ab Frühjahr 2022 möchten wir monatlich im Strandcafe das "OpenBikeSensor
Repair Cafe" durchführen, in dem wir zusammenkommen und uns gegenseitig beim Aufbau,
Betrieb und der Reparatur von OpenBikeSensoren helfen. Auch Neulinge sind
willkommen, um sich das ganze Anzuschauen und Mitstreiter:innen für neue Bestell-
und Bau-Runden zu finden.
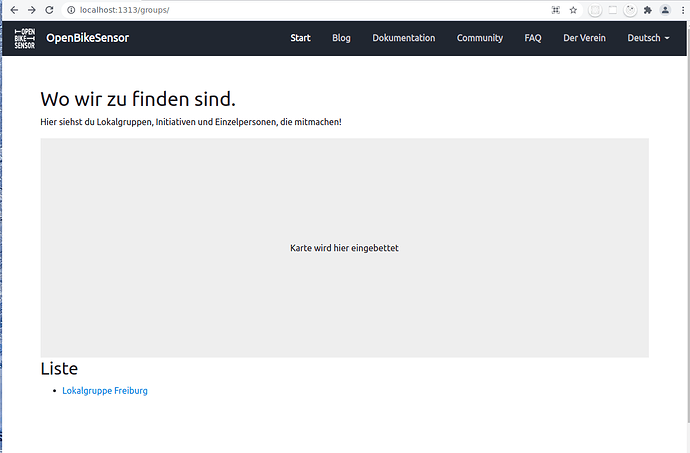
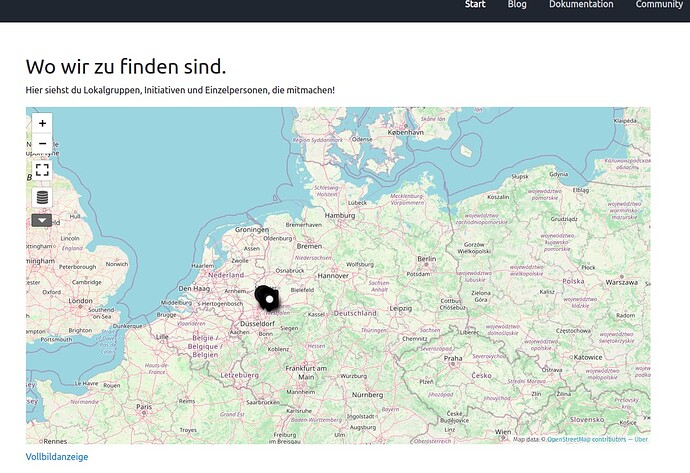
Aus ganz vielen solchen Dateien entstehen dann folgende Seiten:
A) Eine Hauptseite mit der eingebetten umap:
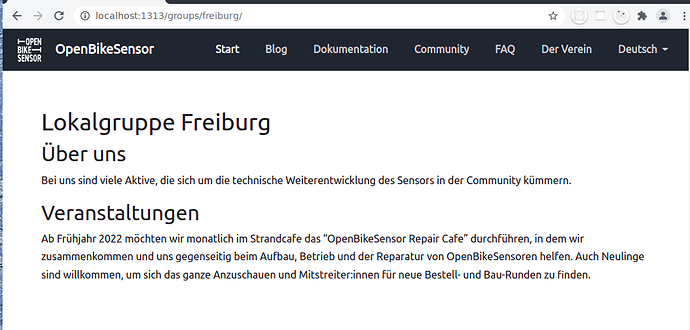
B) Eine Seite Pro Gruppe mit dem vollen Inhalt der Datei
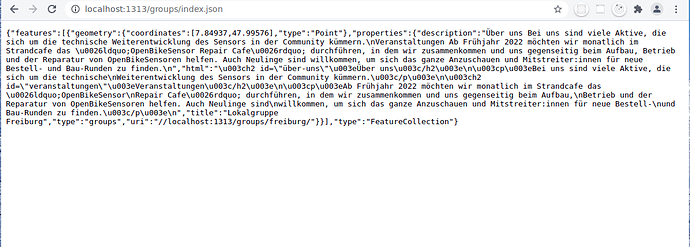
C) Eine JSON-Datei als GeoJSON mit allen Informationen, die die Karte braucht
@Sophie, könntest du mit so etwas in umap gut arbeiten? Was bräuchtest du dafür, reicht eine GeoJSON FeatureCollection mit Properties wie Name/Beschreibung (HTML oder Plain), und evtl anderen Dingen die wir festlegen können? Was in den jeweiligen geometry Feldern der Features steht ist eigentlich frei definierbar, könnten also Polygone oder nur Punkte sein, je nachdem was die Karte dann darstellen kann.
Ich finde an diesem Ansatz schön, dass du weiter an der Karte basteln kannst, wir aber den Inhaltsbearbeitungsprozess nicht verändern. Das ist auch wichtig mit Hinblick darauf, dass der Verein ja anbieten wird die Verantwortung/Haftung für die Inhalte zu übernehmen und der Vorstand dann wenigstens wie gehabt auf GitHub mitlesen möchte, was veröffentlicht wird 
Edit: Code-Vorschlag auf Github.